Report generation: the report generation can be better implemented in testing To generate report you have to add listeners below your suite tag.
For e.g. in below example you can see the listener EmailableReporter.
<suite name="My clinic - Project" verbose="1" > <listeners> <listener class-name="org.testng.reporters.EmailableReporter2" /> </listeners> <test name="Add staff" > <classes> <class name="com.com.vaidashree.selenium.TestNGExample" /> </classes> </test> </suite>
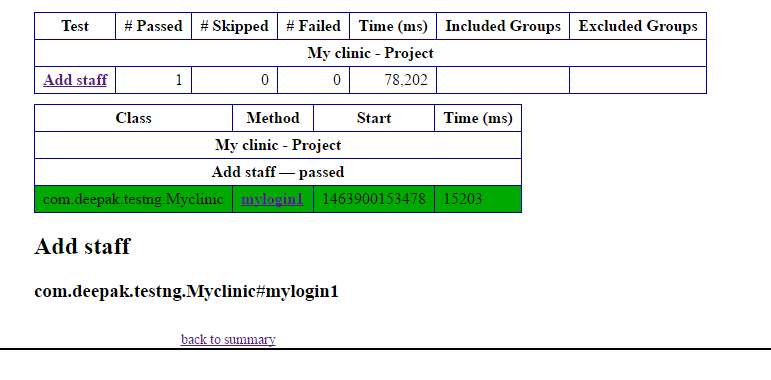
When you run the below code in testing.xml, a test-output folder will be created and there will be a file emailable-reports.html and it will contain the formatted report as shown below.
Reports using reportNG.
In order to get well formatted report there is a plug-in reportNG. In order to implement this you should import below 3 jars in to your library.
- guice-3.0.jar
- reportng-1.1.4.jar
- velocity-dep-1.4.jar
Click here to download these jars.
Now you have to simply add its listeners below your suite tag. See the example below
<suite name="My clinic - Project" verbose="1" > <listeners> <listener class-name="org.uncommons.reportng.HTMLReporter"/> <listener class-name="org.uncommons.reportng.JUnitXMLReporter"/> </listeners> <test name="Add staff" > <classes> <class name="com.com.vaidashree.selenium.TestNGExample" /> </classes> </test> </suite>
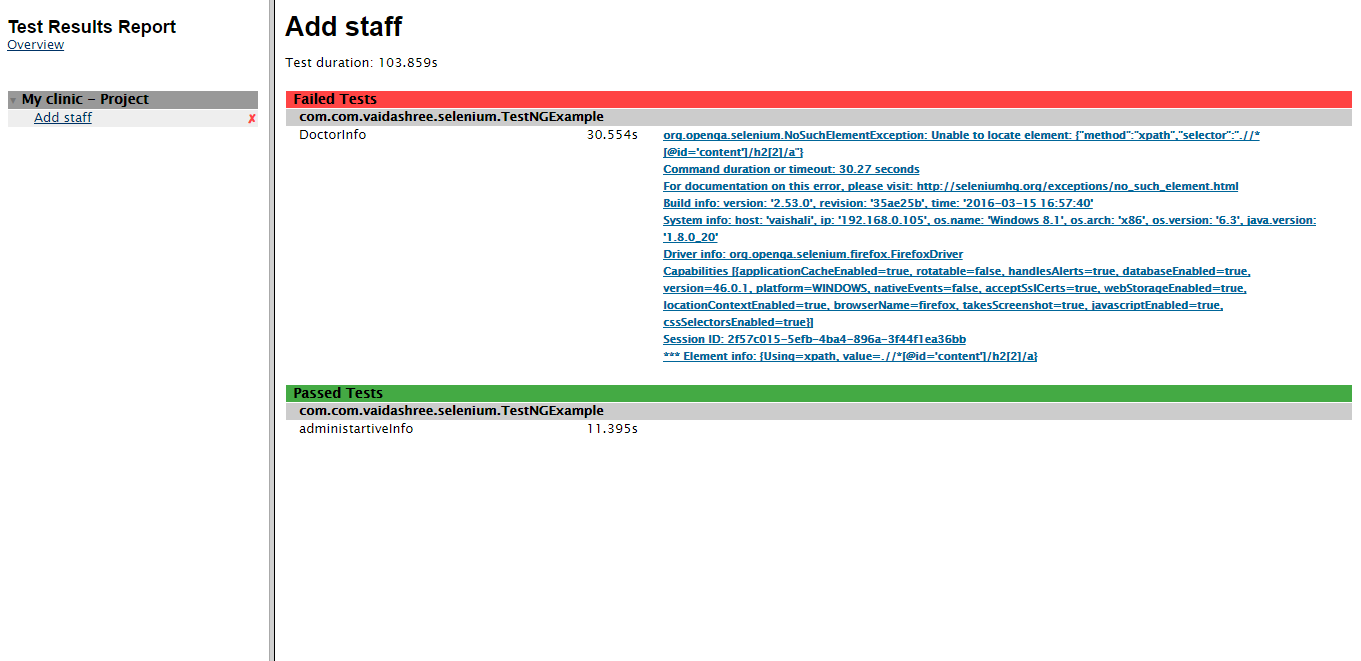
When you run the below code in testing.xml, you will see a html folder inside test-output folder and there will be few css, js and html files. Open the index.html file and it will contain the well formatted report as shown below.